Créer un thème "dark" pour votre site
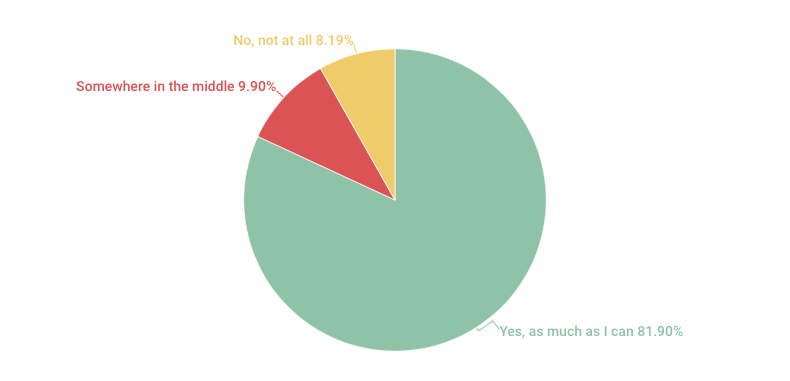
En l'absence de statistiques officielles sur l'utilisation du dark mode, certains sites ont fait des sondages pour s'en faire une idée plus précise. Android Authority par exemple, a récolté presque 2500 votes et les résultats penchent clairement du côté obscur :
Utilisez-vous le dark mode sur votre téléphone ?

Aujourd'hui, il est important de prévoir un thème sombre pour votre site. Que ce soit par confort ou par goût, un visiteur habitué à une faible lumière ambiante sera agressé par votre page blanche, ou au contraire, devra forcer pour lire les caractères blancs sur fond noir.
Nous allons voir comment créer ce thème simplement en se basant sur une media-query. Nous verrons aussi comment créer un "theme-switcher" qui stocke les préférences de l'utilisateur en localStorage.
Support de base
Pour pouvoir gérer le thème automatiquement, nous allons tirer parti des CSS custom props (les variables natives de CSS), et de la media-query prefers-color-scheme:
:root {
--light: #FFFFFF;
--dark: #000000;
--backgroundColor: var(--light);
--textColor: var(--dark);
}
/* Quand le dark-mode est activé */
@media (prefers-color-scheme: dark) {
:root {
--backgroundColor: var(--dark);
--textColor: var(--light);
}
img:not([src*=".svg"]) {
filter: grayscale(20%); /* Désature les images */
}
}
body {
color: var(--textColor);
background-color: var(--backgroundColor);
}Les variables globales sont réassignées quand notre visiteur préfère le mode sombre. Les images (sauf SVG) seront aussi dé-saturées pour éviter l'éblouissement.
Un theme switcher simple
La prochaine étape est d'offrir la possibilité de changer en direct notre thème, nous aurons besoin d'un bouton, d'un peu de Javascript et de modifier notre CSS.
Un bouton dans notre HTML
On ajoute un bouton auquel sera attaché un eventListener :
<button id="switcher">Jour/nuit</button>Détection et changement du thème en JS
Maintenant nous devons détecter si l'utilisateur a déjà choisi un thème, sinon on vérifie le thème défini dans son OS. Si rien n'est détecté, on active un thème "light". Libre à vous d'intervertir ces valeurs pour que le dark-mode soit le défaut :
function setTheme(themeName) {
localStorage.setItem('theme', themeName);
document.documentElement.className = themeName;
}
// Fonction pour changer de theme en direct
function toggleTheme() {
let activeTheme = localStorage.getItem('theme');
setTheme(activeTheme === 'dark' ? 'light' : 'dark');
}
// IIFE qui détecte les valeurs au chargement
(function () {
if (localStorage.getItem('theme') === 'dark' ||
window.matchMedia &&
window.matchMedia('(prefers-color-scheme: dark)').matches) {
setTheme('dark');
} else {
setTheme('light');
}
})();
// Gestion des clics sur le themeSwitcher
const themeSwitcher = document.querySelector('#switcher');
themeSwitcher.addEventListener('click', toggleTheme);Mise à jour du CSS
Avec la détection au chargement, plus besoin d'utiliser la media-query prefers-color-scheme, on peut s'appuyer sur des valeurs par défaut et sur les classes light/dark :
:root {
--light: #FFFFFF;
--dark: #000000;
--backgroundColor: var(--light);
--textColor: var(--dark);
}
.light {
--backgroundColor: var(--light);
--textColor: var(--dark);
}
.dark {
--backgroundColor: var(--dark);
--textColor: var(--light);
}
body {
color: var(--textColor);
background-color: var(--backgroundColor);
}Qu'en dit la science ?
Le groupe Nielsen Norman, leader dans la recherche sur l'User Experience a compilé des études portant sur ce sujet. La première, parue dans le journal Ergonomics en 2013, portait sur l'acuité visuelle et les performances de lecture. La deuxième, portant sur la lecture rapide de quelques mots, est parue en 2017 dans le journal Applied Ergonomics.
Les résultats indiquent que chez les personnes a vision normale, un thème clair permet une plus grande performance de lecture. La raison est qu'avec un fond blanc, il y a plus de lumière, la pupille peut se contracter plus. Le resultat est une plus grande profondeur de champ, moins d'aberrations sphériques et une meilleure capacité de mise au point sur les détails (les photographes comprendront).
Chez les personnes ayant des maladies oculaires comme la cataracte, c'est l'inverse. La cornée étant opacifiée par la maladie, une trop forte lumière est voilée. Il en résulte une distorsion de l'image et donc de moins bonnes performances de lecture.
Il est intéressant de noter que, selon cette autre étude, une exposition prolongée à la lumière blanche d'un light-mode pourrait être associée au développement de la myopie !
Au delà d'un choix esthétique, on voit bien que les yeux ne réagissent pas tous de la même manière à la lumière d'un écran et que nous devrions limiter le temps de lecture pour prendre soin de nos prunelles.
Sources
- Nielsen Norman Group, Dark mode
- C. Piepenbrock, S. Mayr, I. Mund & A. Buchner, in Ergonomics
- J. Dobres, N. Chahine, B. Reimer, in Applied Ergonomics
- A. C. Aleman, M. Wang & F. Schaeffel: Reading and Myopia